部署
1. 快速部署
当项目开发完毕,只需要运行一行命令就可以打包你的前台应用:
# 执行下面的程序,然后上传到服务器上$ npm run build
上传到那个服务器上呢?
# 例如上传到这个目录中/data/my-nginx/nginx/adminpro
2. 服务器配置
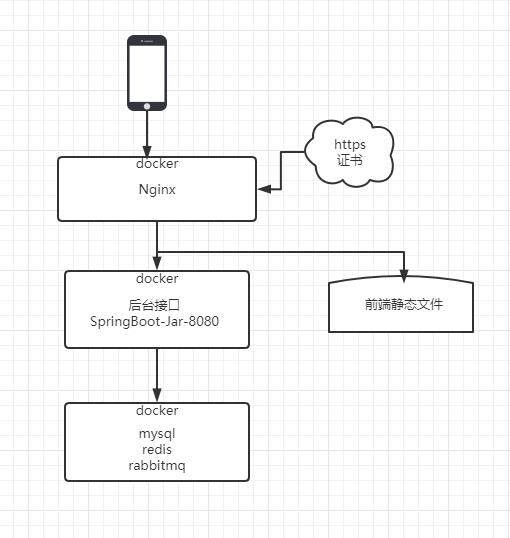
构建完毕后,就可以进行部署了,这里描述了前后台整体部署情况。
服务器上的程序都是部署到 docker 容器的。

2.1 所需环境
- 安装 Docker 模式下的 Nginx
- 安装 Docker 模式下的 mysql redis rabbitma
- 部署后台 Spring-boot-Jar 包。这个包在一个 docker 容器中。
- 将编译完毕的前端代码,放到一个文件夹中。
2.2 配置 Nginx
主要的功能有:
- 将 80 端口,转到 443 接口
- 配置 443 中的
https证书,这个证书是从阿里云上申请的。 - 将默认地址指向
opt/adminpro目录,这个目录中放置的是前端的文件。 /api开头的 URL,都是后台的 API 地址,所以跳转到 8080 接口。/oauth是后台的权限验证地址,所以跳转到 8080 接口。/imgs是后台上传文件后,图片文件保存的地址,在 tomcat 中,这个地址也作为静态地址。- 其实为了提高效率,这个跳转不用跳转到
http://127.0.0.1:8080,而是直接跳转到后台保存图片文件的路径中就行,因为 nginx 的效率要比 tomcat 高的多。
- 其实为了提高效率,这个跳转不用跳转到
server {listen 80;server_name adminpro.redhtc.com;rewrite ^(.*)$ https://${server_name}$1 permanent;}server {listen 443 ssl;server_name adminpro.redhtc.com;server_tokens off;root /opt/adminpro;index index.html index.htm;ssl_certificate /etc/nginx/conf.d/ss-cert/5540449_adminpro.redhtc.com.pem;ssl_certificate_key /etc/nginx/conf.d/ss-cert/5540449_adminpro.redhtc.com.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;location / {# 用于配合 browserHistory使用try_files $uri $uri/ /index.html;}location /api {# 下面代码是用来通过80端口访问的 20180proxy_set_header X-Real-IP $remote_addr;proxy_set_header Host $http_host;proxy_pass http://127.0.0.1:8080;}location /oauth {# 下面代码是用来通过80端口访问的 20180proxy_set_header X-Real-IP $remote_addr;proxy_set_header Host $http_host;proxy_pass http://127.0.0.1:8080;}location /imgs {# 下面代码是用来通过80端口访问的 20180proxy_set_header X-Real-IP $remote_addr;proxy_set_header Host $http_host;proxy_pass http://127.0.0.1:8080;}}
这里面还有一些遗留的问题,例如 swagger 的地址如何开放出来。这也不是太复杂的事情,只用配置 nginx 就可以了
不用在后台的 tomcat 中配置https,这样白白增加工作量。
3. 自动化部署
将上面两步弄好后,可以通过 Jenkins 来实现自动化构建与部署。
由于antDesignPro的程序是前后台关联的,所以不建议一提交代码就部署,因为后台的程序可能没有部署完毕。
可以把 Jenkins 做成手动的,用来手工执行部署。